
在首次的HTML5介紹中有提到,
HTML5只要利用JavaScript配合CSS3,
就能創造出許多漂亮的視覺效果與互動效果,
所以KoKo也要向大家介紹一些CSS3的相關應用!!! 
首先是與網頁版面編排息息相關的Media Queries。
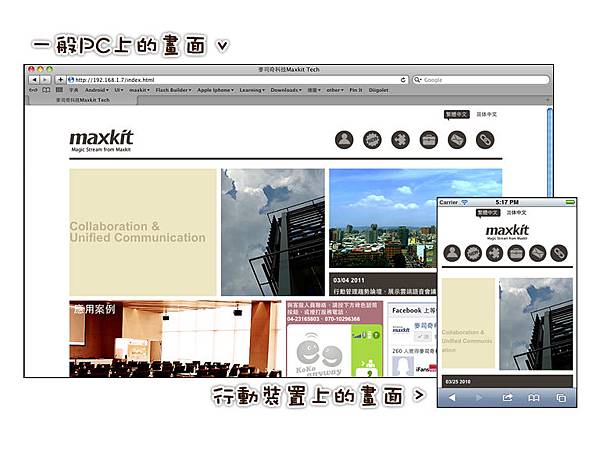
隨著行動裝置的盛行,
許多人會習慣在手機等行動裝置上瀏覽網頁,
為了在這些行動裝置上能更便利的瀏覽,
版面的編排上就必須與在一般電腦螢幕上的編排有所不同,
Media Queries可以在不改變內容的情況下,
為不同解析度的裝置提供不同的樣式編排。 
Max Width
當瀏覽器的解析度小於770px時,會使用以下的CSS
@media screen and (max-width:769px) {
.......
}
Min Width
當瀏覽器的解析度大於1000px時,會使用以下的CSS
@media screen and (min-width:1001px) {
.......
}
Max Width and Min Width
當瀏覽器的解析度介於1000px與770px之間時,會使用以下的CSS
@media screen and (max-width:1000px) and (min-width:770px) {
.......
}
另外,有一點需要注意,
以手機來說,瀏覽器的解析度判斷非實際螢幕上的大小,
所以在代碼中需要多增加一段,
<meta name="viewport" content="width=device-width"/>
設定手機瀏覽器的寬度跟手機的實際寬度相同,
這樣,網頁的顯示才會是正常的唷!
下面就是Media Queries在網頁上的應用!!

下面是KoKo測試的Demo網頁,
有興趣的可以點擊參考!!




 留言列表
留言列表